Контент
В сайте «Ястро» большую часть работы составляли именно тонкие операции с контентом, в первую очередь — работа с каталогом продукции.

Задача: спроектировать и сделать корпоративный сайт
Что мы делали: интерактивный прототип, сайт, анимированную схему процесса производства, наполнили сайт, написали руководство по поддержке сайта
В каждом проекте, который мы реализуем, обязательно присутствует своя «изюминка».
На сайте «Ястро» — это огромное вращающееся «колесо» — графический элемент логотипа, увеличенный до всепоглощающего исполинского размера, доминирующий над строгим оформлением страниц.
Мы очень любим делать сайты для торговых марок, которые потом каждый день видим в своих тележках, когда идём за продуктами.
Наши друзья из брендингового агентства Labelmen заказали у нас проектирование и разработку сайта для одного из лидеров рынка плавленых сыров России.
Никакого контента на момент проектирования сайта у нас не было (отсюда и «рыба» в вайрфреймах), зато было составленное клиентом Техническое Задание, достаточно подробный «бриф» и красивый логотип.
Вместо бумажного прототипа мы в этот раз решили воспользоваться плодами технического прогресса и прибегли к сервису moqups.com, который позволяет быстро создавать интерактивные прототипы, которые заказчик может покликать в браузере или посмотреть в виде .pdf-файла (или даже распечатать и использовать в качестве бумажного прототипа).



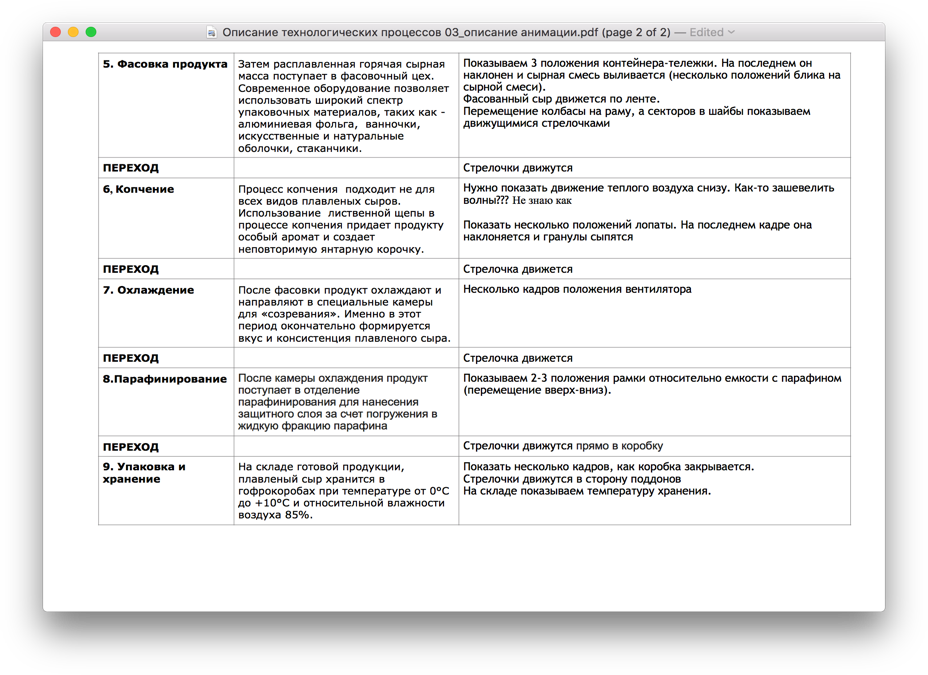
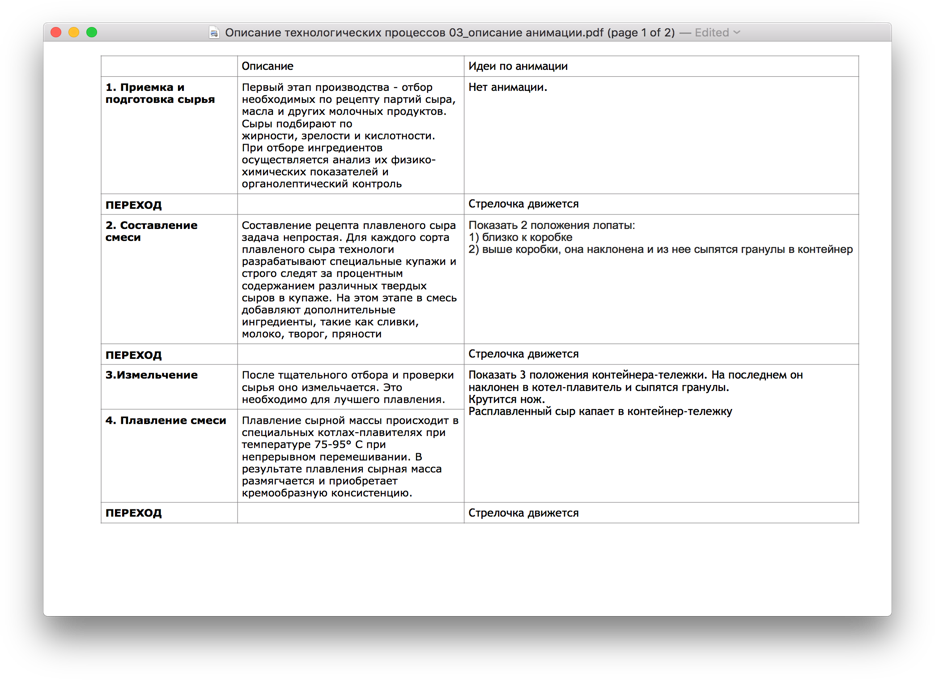
Отдельная история — схема технологии производства плавленых сыров.
«Нам нужно чтобы это был флэш, но не флэш», — сказал арт-директор.
И мы сделали. SVG, Adobe Edge.
Вариант векторного рисунка, для анимации


Задание на анимацию схемы технологических процессов
Поскольку клиент решился самостоятельно поддерживать сайт в будущем, мы составили подробное руководство-инструкцию по поддержке сайта.


 Примерно так издалека выглядит руководство по поддержке сайта
Примерно так издалека выглядит руководство по поддержке сайта



