Сообщество Hakka Generation
наша скандинавская сага
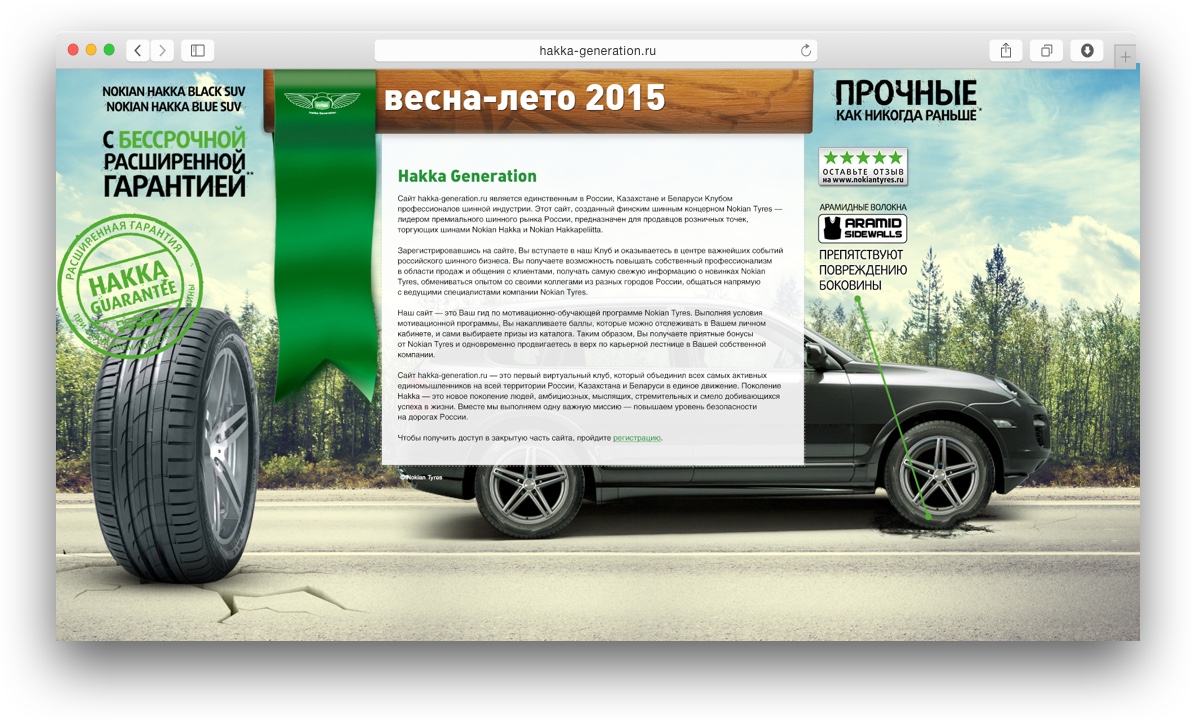
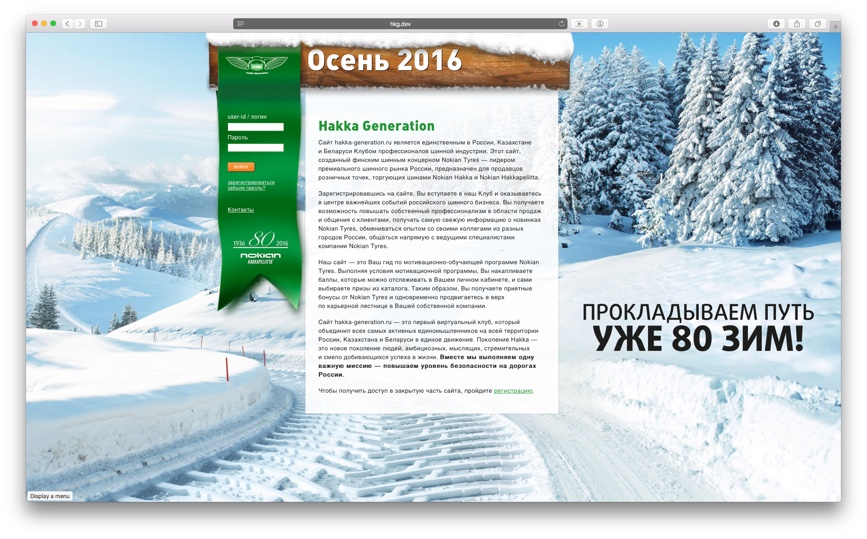
По заказу шинного концерна Nokian Tyres мы спроектировали, разработали и поддерживаем сайт мотивационной программы для продавцов розничных точек, торгующих шинами Nokian Hakka и Nokian Hakkapeliitta. Это самый продолжительный проект BUZZfriends на сегодняшний день. Иногда нам кажется за время работы над «Хаккой» мы столкнулись со всем, с чем только можно.
Задача: связать напрямую продавцов шин и производителя
Что мы делали: сайт с несколькими точками входа, регистрация пользователей, профили пользователей, экономика (пользователи зарабатывают и тратят бонусные баллы), специальные акции с секретными кодами, рейтинги пользователей, система географического таргетинга новостей и баннеров, форум, интернет-магазин с разными ценами для пользователй разных регионов.
Что получилось
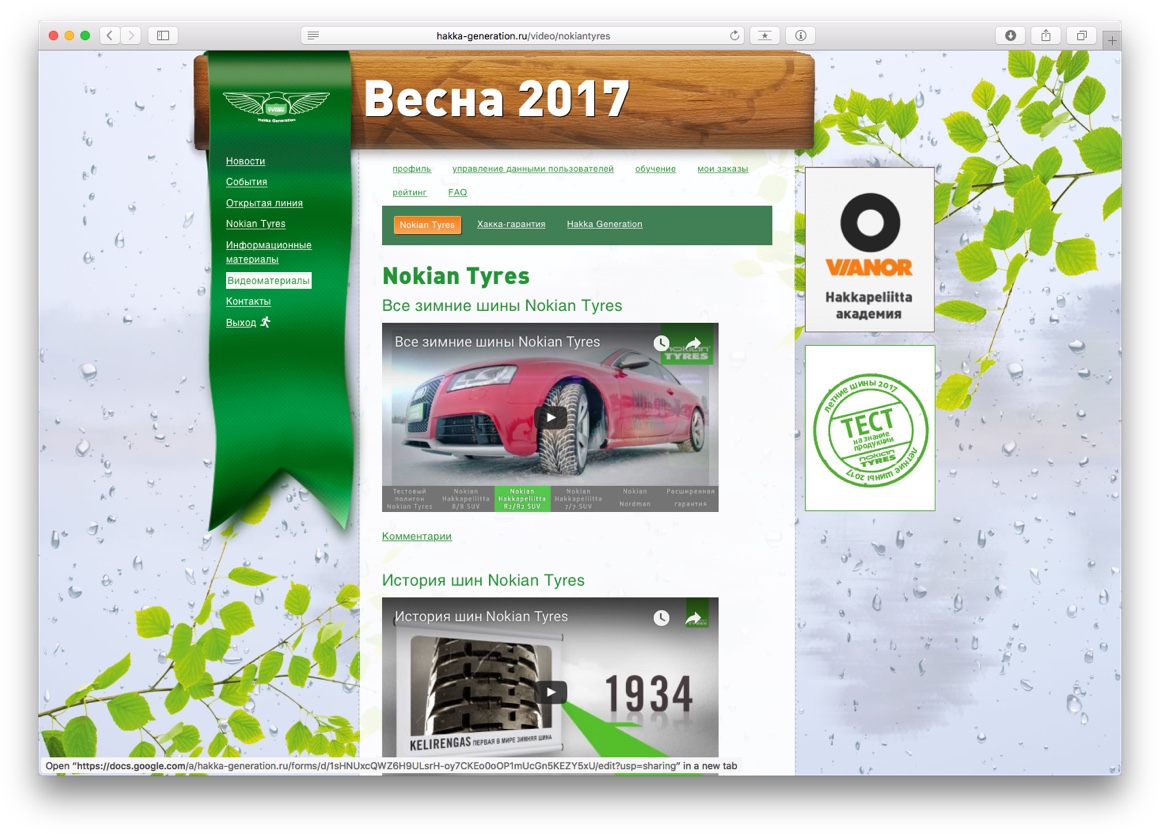
Мы поддерживаем и развиваем сообщество с 2009 года, в 2012 году был проведён масштабный редизайн сайта и рефакторинг программной части. С каждым годом сайт растёт и расширяется.
Регалии

В 2017 году «Рейтинг Рунета» отметил студию BUZZfriends и сайт проекта Hakka Generation дипломом за третье место в категории «социальная сеть».
Как это работает
Зарегистрировавшись на сайте, продавец читает и просматривает обучающие материалы, проходит тесты, одним словом повышает свой профессионализм в области продаж и общения с клиентами, получает самую свежую информацию о новинках Nokian Tyres, общается с ведущими специалистами компании Nokian Tyres. Продавцы накапливают баллы, которые можно тратить в специальном интернет-магазине в закрытом разделе сайта.
Что под капотом
Что мы только не сделали с этим сайтом, чего мы только не попробовали. Мы переносили «живых» пользователей с одной версии Drupal на другую. Мы разработали интернет-магазин, в котором вместо денег — специальные «бонусные баллы» (на сайте есть своя «игровая валюта»). Репликации базы данных и инкрементальное резервное копирование. Синхронизация со внешними системами. Генерирование отчётов, всевозможное кеширование. Антифрод-решения (среди 10000 человек со временем появляются хитрецы, которые готовы нарушать правила, чтобы получить брендированную кружку или брелок).
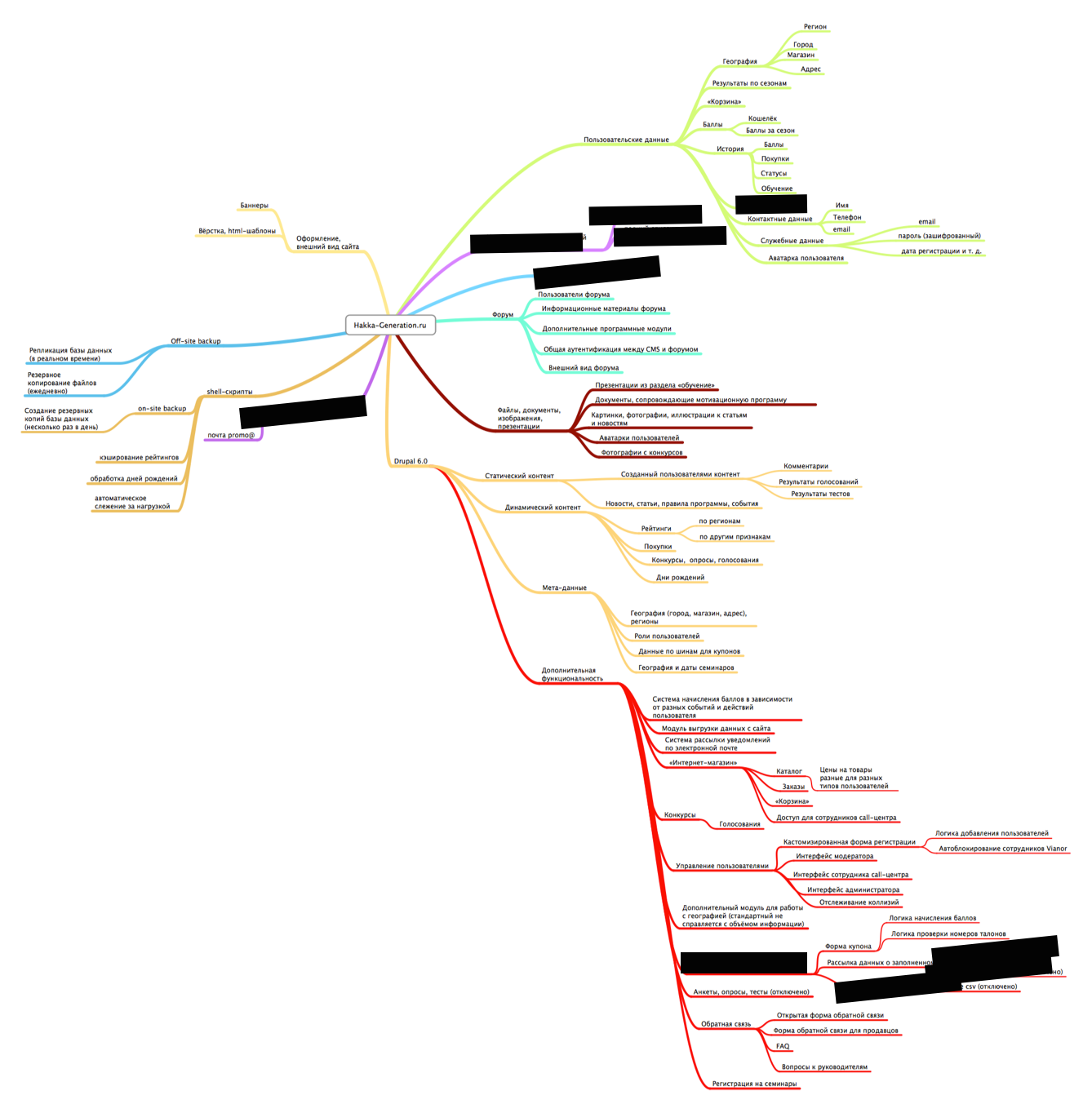
Как мы это делали
Когда мы делали этот сайт у нас уже был опыт разработки предыдущей версии, поэтому в первую очередь мы постарались систематизировать знания о функциональности существующего сайта. Для этого очень подошёл инструмент под названием Mind Map (иллюстрацию пришлось подвергнуть цензуре).

Документация
Когда мы поняли что нужно добавить, что убрать и что переделать, мы приступили к составлению технического задания.

В подобных проектах техническое задание необходимо и составлять его нужно с максимальной тщательностью. В нашем случае мы рассказали что и зачем нужно переделать, описали как должна расшириться функциональность сайта, как поменяются возможности пользователей, какие системы добавятся, от каких модулей мы откажемся, какие технические ресурсы нам потребуются.

Это не пошаговое руководство, но «конституция сайта», с которой можно сверить конечный результат.
С течением времени возникают потребности в расширении функциональности сайта. На дополнительные модули составляются такие же документы, например этот описывает реализацию интерфейса работы с данными пользователей.
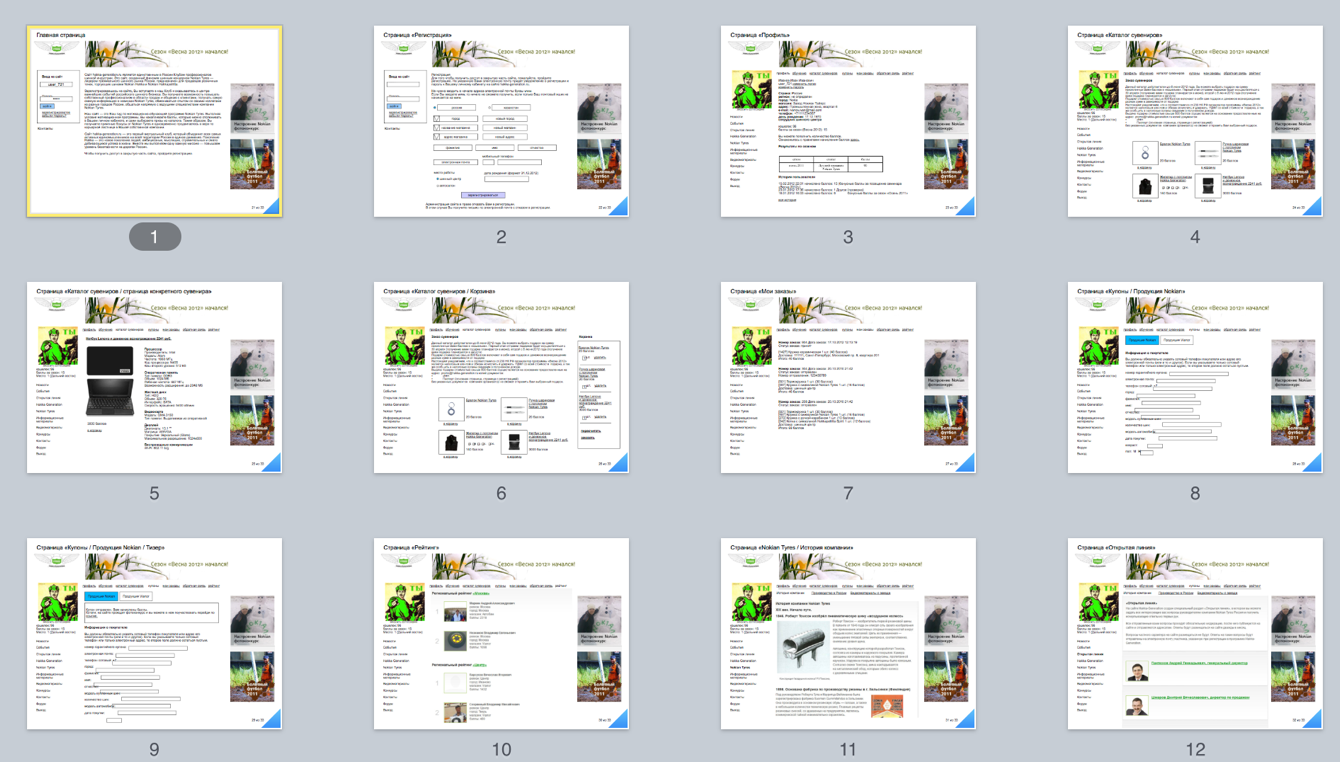
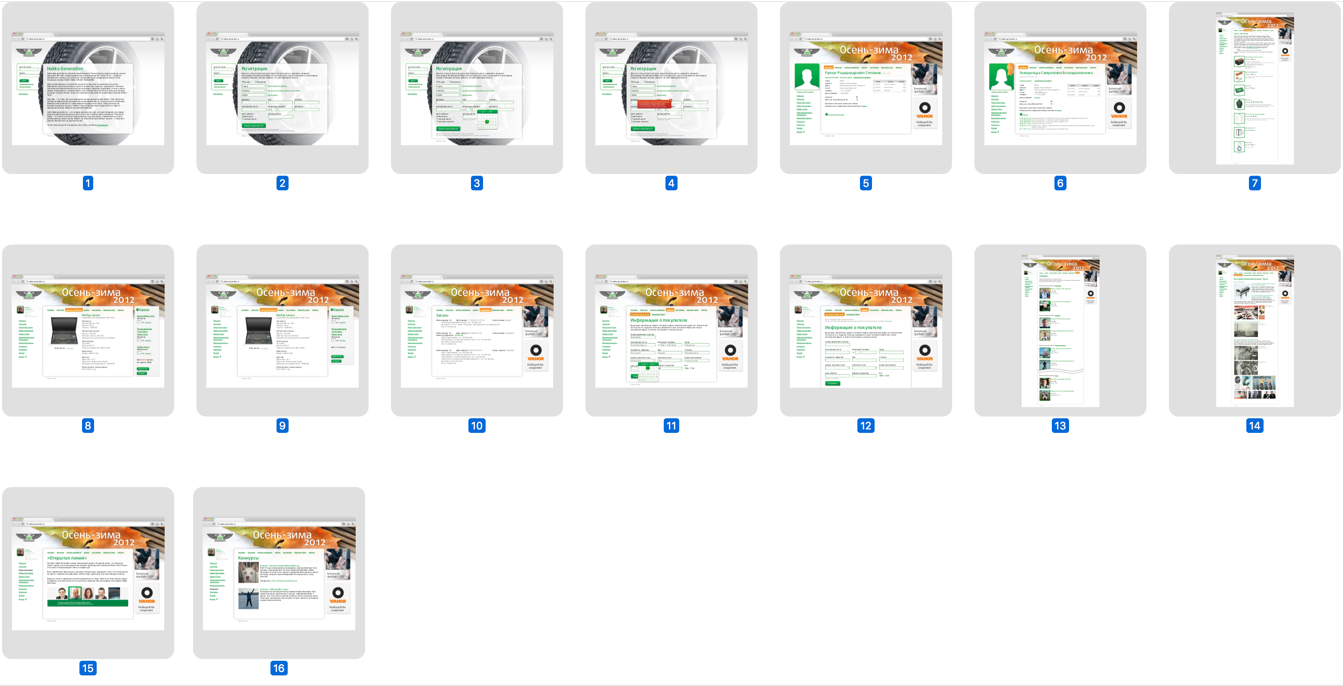
Wireframes
Когда всё описано, мы начинаем работу над интерфейсом. В работе над «Хаккой» мы использовали олдскульный, но безотказный инструмент — бумажное прототипирование. Такое схематическое представление будущего сайта позволяет посмотреть на структуру страниц ещё до того как будет готов дизайн-макет.

Прототип презентуем заказчику и утверждаем его и ТЗ.
С первого раза не попадаем. Задаём вопросы, обсуждаем, собираем ещё комментарии. Вносим правки.
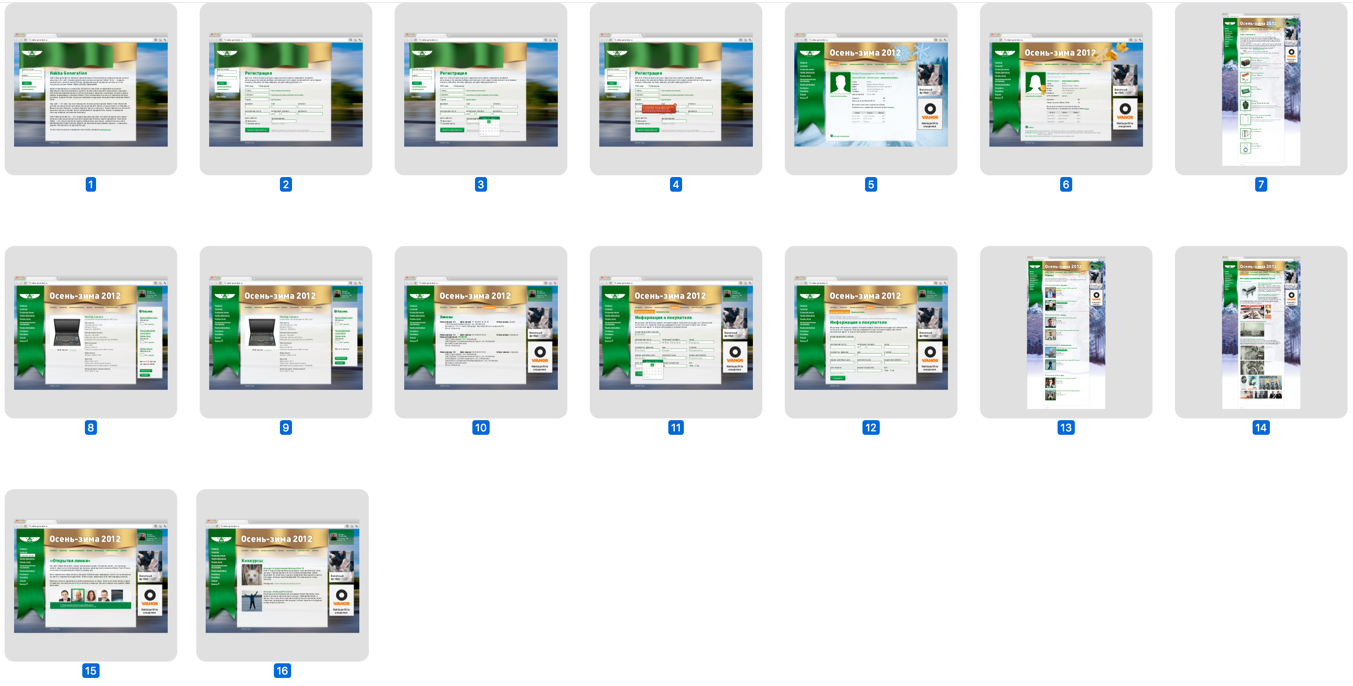
Графика
После утверждения Технического задания и Бумажного Прототипа разрабатываем две концепции графического офрмления сайта, используем для этого inDesign.

Когда есть необходимость протестировать правильно ли мы понимаем заказчика, две концепции дизайна лучше чем одна.

После презентации обеих концепций выбираем с заказчиком правильную и собираем комментарии к ней.

С первого раза не попадаем. Задаём вопросы, обсуждаем, собираем ещё комментарии. Вносим правки.

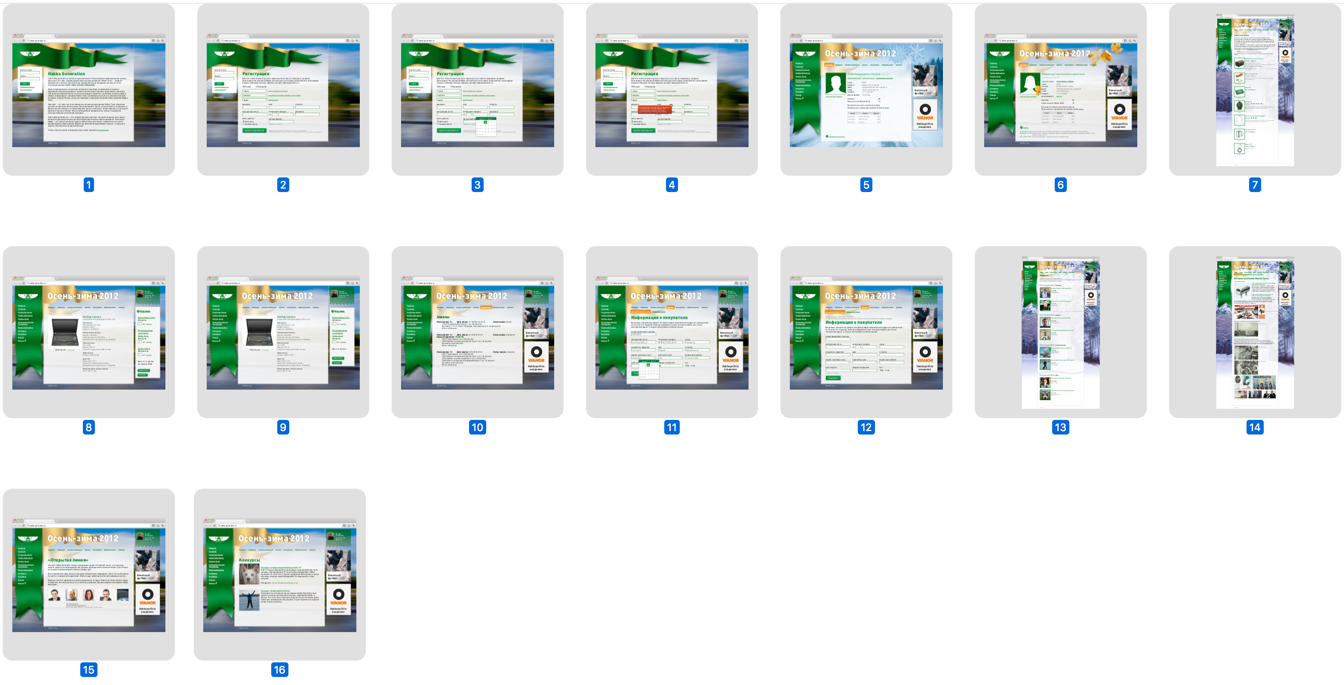
Фантазируем что мы можем сделать с шапкой, чтобы она заработала.

Финальный вариант.
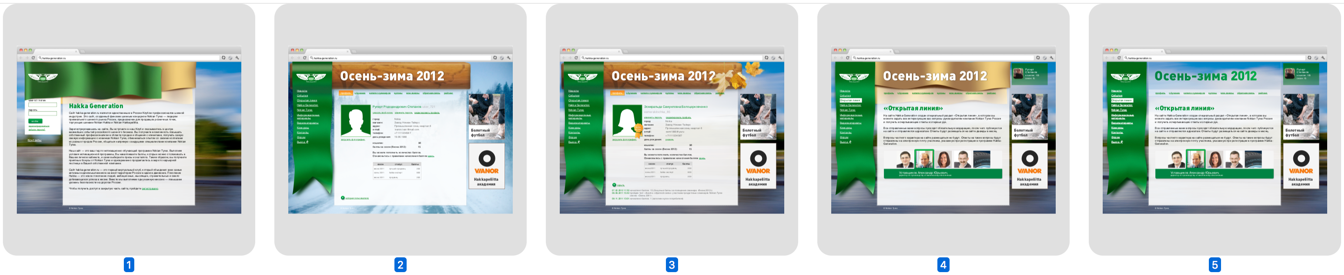
Программирование
Одна строчка, но какая ёмкая — несколько месяцев.
А вот так это живёт
Сайт изначально делался с расчётом на длительную поддержку, все элементы изначально предполагали эволюцию и прогресс.