Сайт для продажи элитной недвижимости в Петербурге
больше, чем карта
Задача: сделать сайт, который станет частью инфраструктуры для продажи элитной недвижимости
Что мы делали: интерактивную карту, базу данных объектов элитной недвижимости Санкт-Петербурга, систему управления информацией об объектах недвижимости
Старт
Сначала нас просили сделать «интерактивную карту города с отображением объектов недвижимости на продажу».
Мы сформулировали требования, разработали концепцию сайта и нарисовали дизайн-макет.
В это время обсуждалась всё новая и новая функциональность.
Разработка началась практически одновременно.
Технологии
Пока утверждался дизайн и «утрясалась» минимальная необходимая функциональность сайта, для набросков программной части мы использовали Drupal.
Уже на второй неделе проекта стало понятно, что Drupal очень быстро придётся полностью переделывать под наши нужды и было принято решение отказываться от него в пользу Laravel.
С выбором нового (для нас) технологического решения пришло много приятных бонусов. Возможность полностью отделить вёрстку от бизнес-логики, а также полностью кастомизировать систему управления (фактически — собрать из «кубиков» специальную CMS для этого проекта) — тут можно посмотреть скринкаст одного из этапов вёрстки.
Мы предполагали что на весь проект у нас уйдёт 3-4 месяца.
Примерно за это время (точнее, за 264 часа не считая встреч, кофе, обсуждений и утверждений) мы его и сделали.
Мы сделали сайт, который нас попросили сделать в начале проекта, но в процессе работы поменялся «товар», который продаёт заказчик. Вместо зданий мы стали продавать квартиры. Не помогло даже то, что во время работы мы постоянно пересматривали и меняли дизайн и функциональность. Слишком много факторов на рынке недвижимости влияют на продукт.
Pivot
Через несколько месяцев после окончания работ мы возобновили наши совместные труды. Интерактивная карта стала одним из трёх больших разделов сайта. Полностью поменялась вёрстка, система сборки (практически весь frontend). Добавились существенные изменения в дизайне и коде. На этом этапе команда со стороны заказчика расширилась и в проект добавились ещё подрядчики, с которыми нам нужно было коммуницировать.
В феврале 2017 года мы снова запустились. Ура?
Не совсем. Что хорошо в тестовой среде и на компьютере разработчика, то в продакшне ползает как сонная муха.
Оптимизация производительности
Кэши, статика, хранение картинок, минификация, резервное копирование, коды ответа, редиректы.
Всё это мы тоже делаем и не думаем останавливаться.
По сравнению с моментом запуска сайта нам удалось ускорить его в 20-30 раз и мы продолжаем.
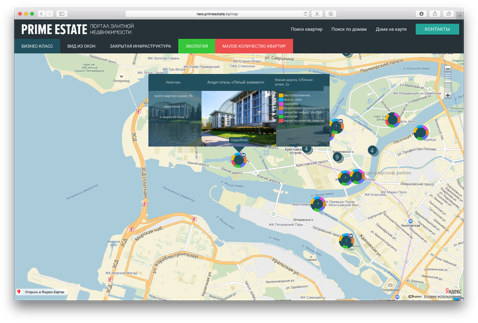
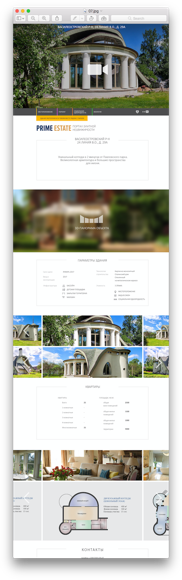
Как выглядел сайт на момент написания кейса
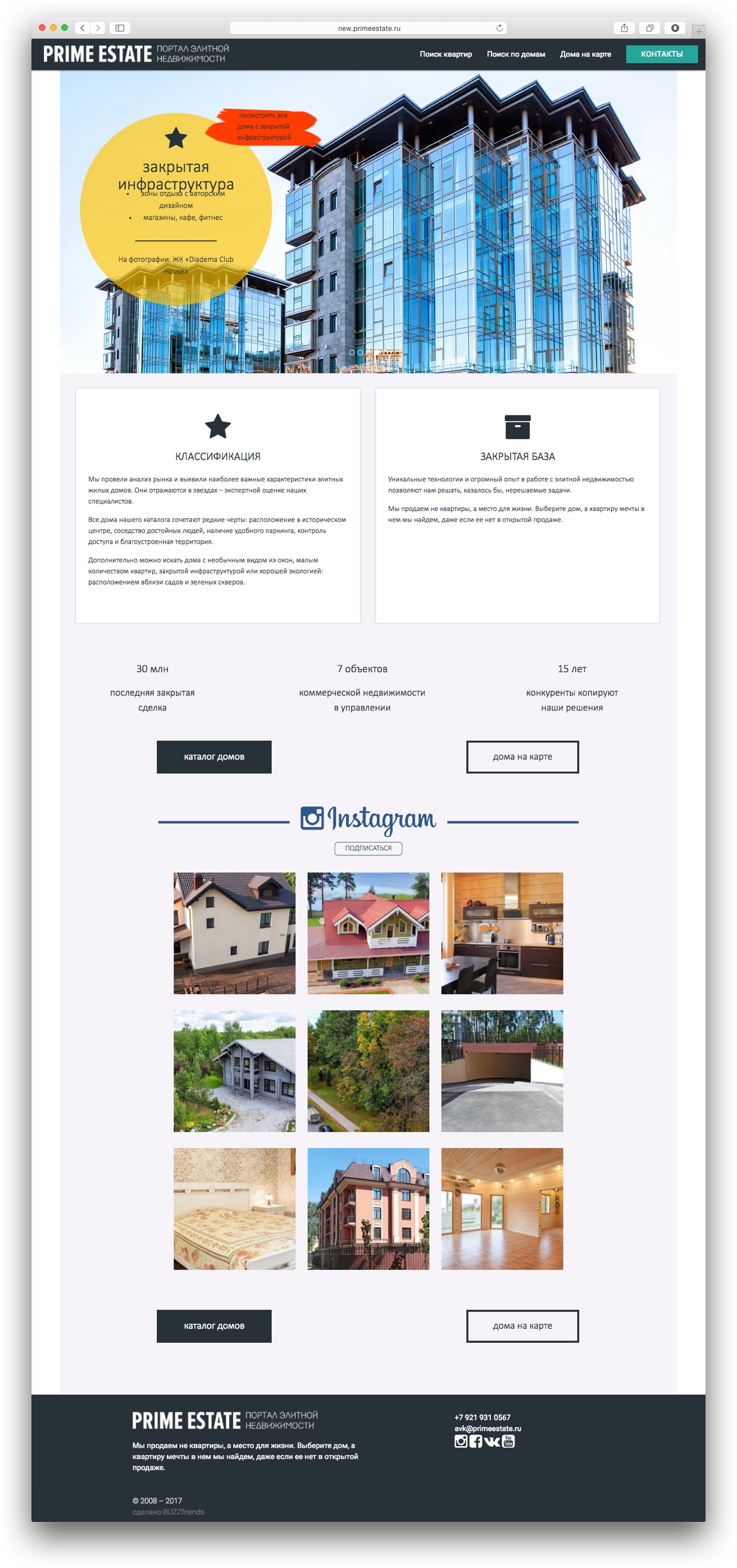
 Главная страница
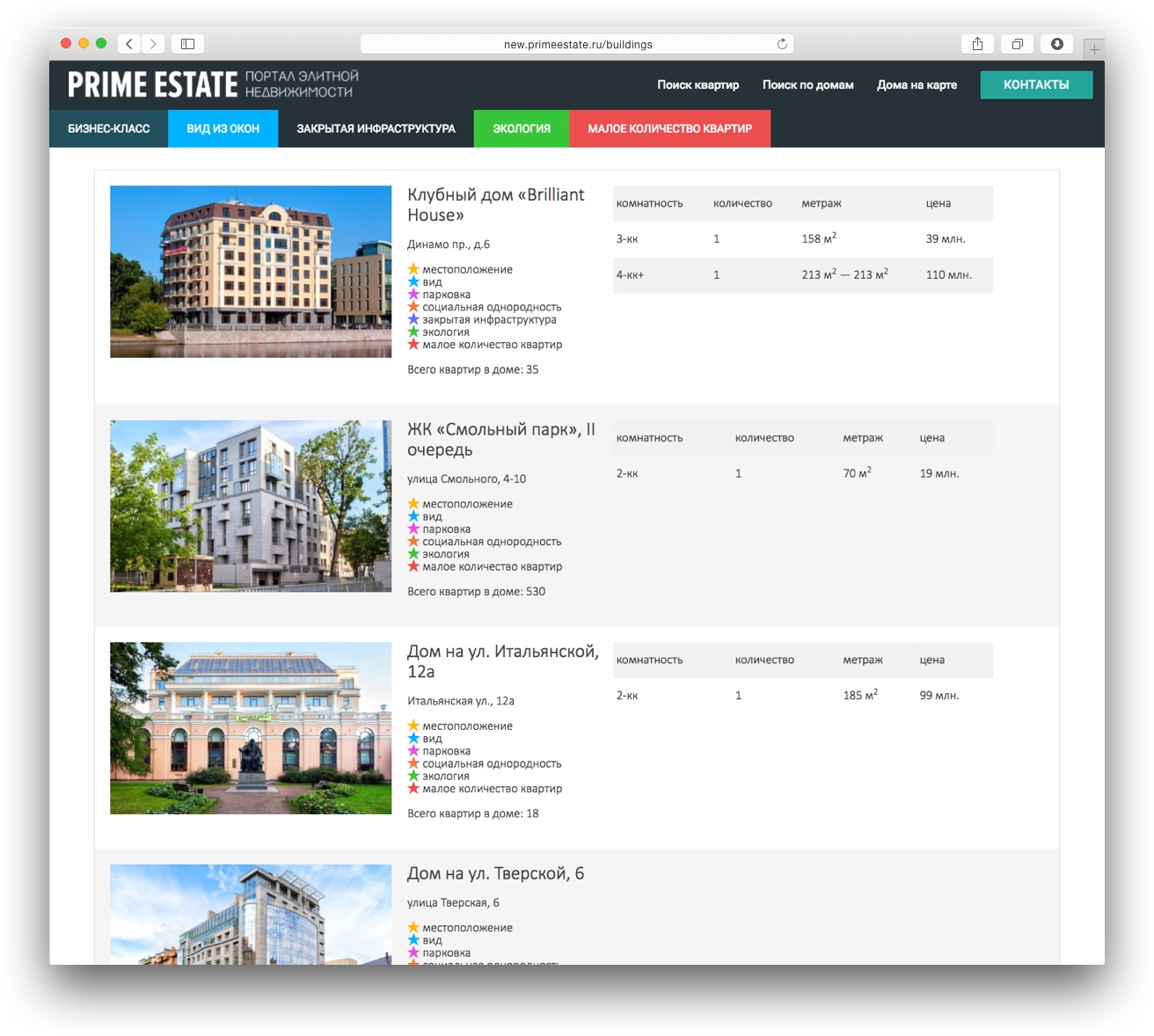
Главная страница Список зданий, отфильтрованный по «звёздам» — ноу-хау агентства Prime Estate, для удобства покупателя недвижимости
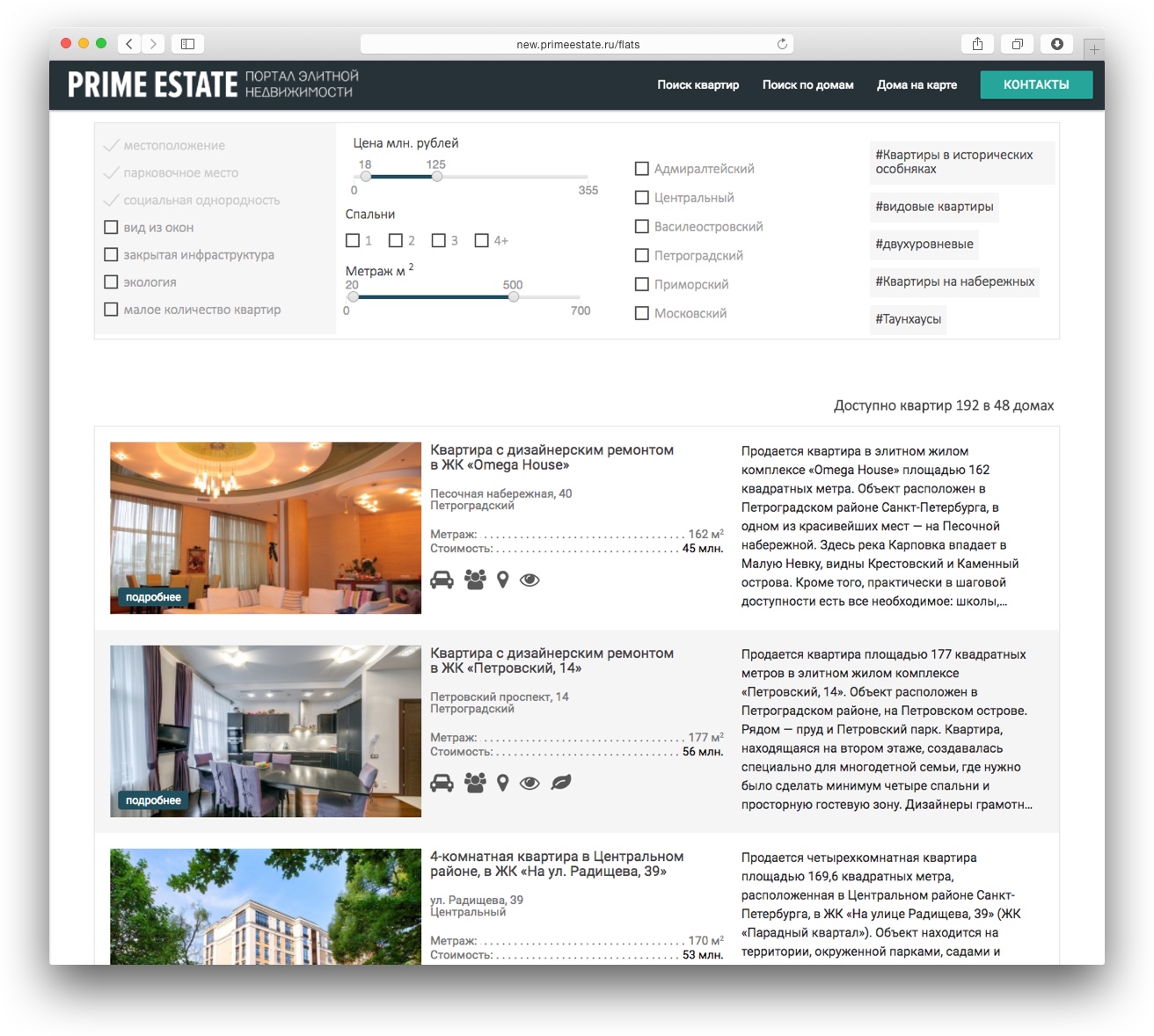
Список зданий, отфильтрованный по «звёздам» — ноу-хау агентства Prime Estate, для удобства покупателя недвижимости Поиск по квартирам
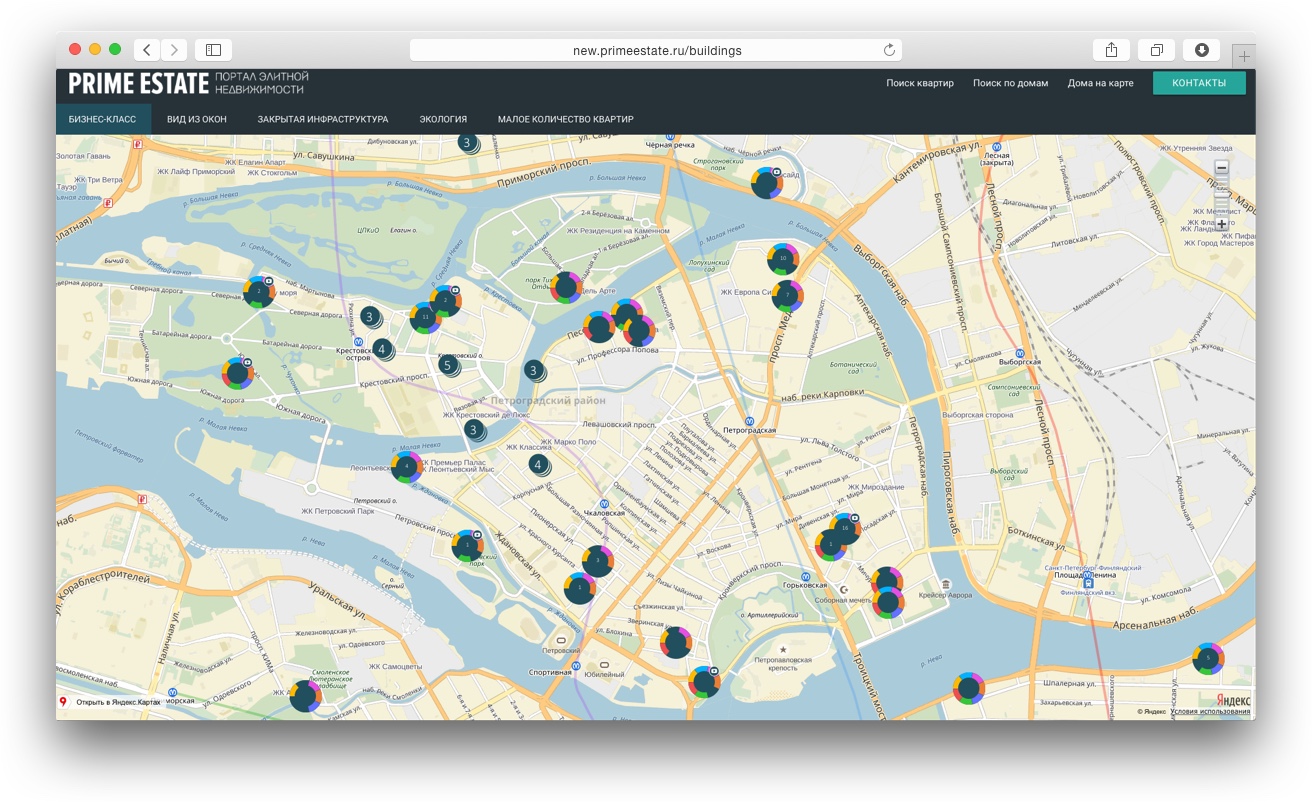
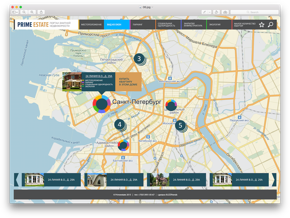
Поиск по квартирам Интерактивная карта элитной недвижимости Санкт-Петербурга
Интерактивная карта элитной недвижимости Санкт-Петербурга Карта объектов элитной недвижимости Санкт-Петербурга
Карта объектов элитной недвижимости Санкт-Петербурга
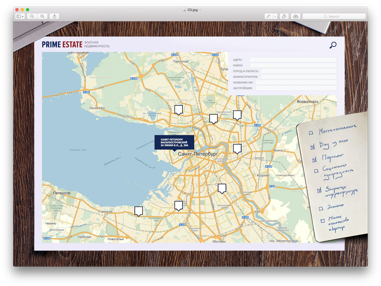
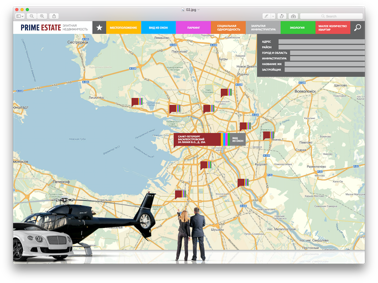
 Две конкурирующие концепции
Две конкурирующие концепции

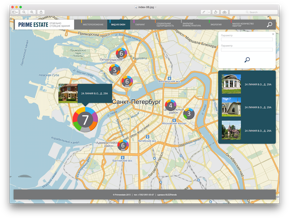
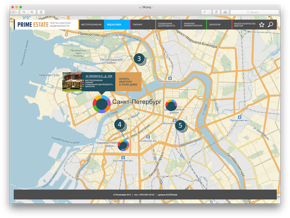
 Развитие выбранной концепции, поиск оптимального варианта отображения кластеров объектов на карте
Развитие выбранной концепции, поиск оптимального варианта отображения кластеров объектов на карте

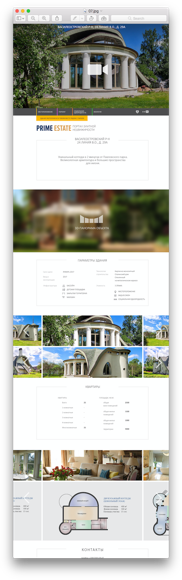
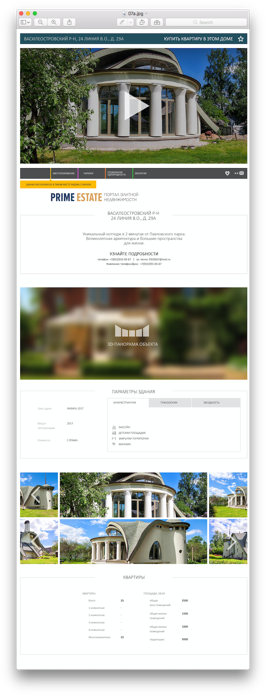
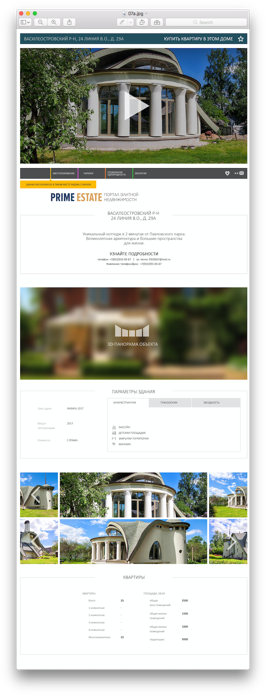
 Наши приключения с компоновкой страницы отдельного здания
Наши приключения с компоновкой страницы отдельного здания

 Наши приключения с компоновкой страницы отдельного здания
Наши приключения с компоновкой страницы отдельного здания